Research / Visual Design / Branding / Copywriting
RepairPal Brand Pages
The RepairPal brand pages are a collection of pages on RepairPal.com that communicate and reinforce our brand. They serve to establish trust with our users by communicating who we are, what we do, and what we offer.
dates
My work on the brand pages began during my internship in Q3 2021 and is ongoing.
team
There are a number of brand pages on RepairPal.com, designed by various designers on our team. I designed the Careers page, About Us page, and Partners page. For all brand pages I worked cross-functionally with product managers, designers, engineers, executive stakeholders, and employees from across the entire organization.
setting the stage
Brand pages are not part of our core product offerings, which in itself was an obstacle we needed to overcome to garner stakeholder buy-in. Eventually, the brand pages’ prioritization was justified as a way of increasing traffic and conversion by building trust with our users.
understanding the problem
Having outdated brand pages and lacking key ones posed several problems:
We weren’t able to trigger users’ mental models of what reputable companies look like. Pages such as About Us pages, Careers pages, FAQs, etc. are a staple of most websites.
Our brand pages were extremely outdated, and no longer reflective of our new brand. This undermines our credibility as a brand and company.
Many pages, such as our Jobs page (now Careers page), did not effectively communicate their intended message, rendering them severely underutilized.
case study: careers page
For all the brand pages I’ve designed I followed roughly the same process, with some variations depending on the page. For this case study, I’ll discuss the most involved page I’ve designed to date, the Careers page. Companies will generally have a careers page on their website to communicate company culture and advertise open roles. We had a Jobs page, but this page did not accurately represent our brand or culture. The page gave an overview of RepairPal as a company, but not the benefits of working here nor what the company culture is like.
process
Being that the Careers page is an employee-centric page, I decided that the best approach for this project was to collaborate with employees from all areas of the organization throughout every step of the design process. By using this approach, I was able to:
Communicate design’s high impact to the entire company, especially to teams that don’t regularly collaborate with design.
Rally employee support for the page, which garnered more stakeholder buy-in, and ultimately build excitement around its launch.
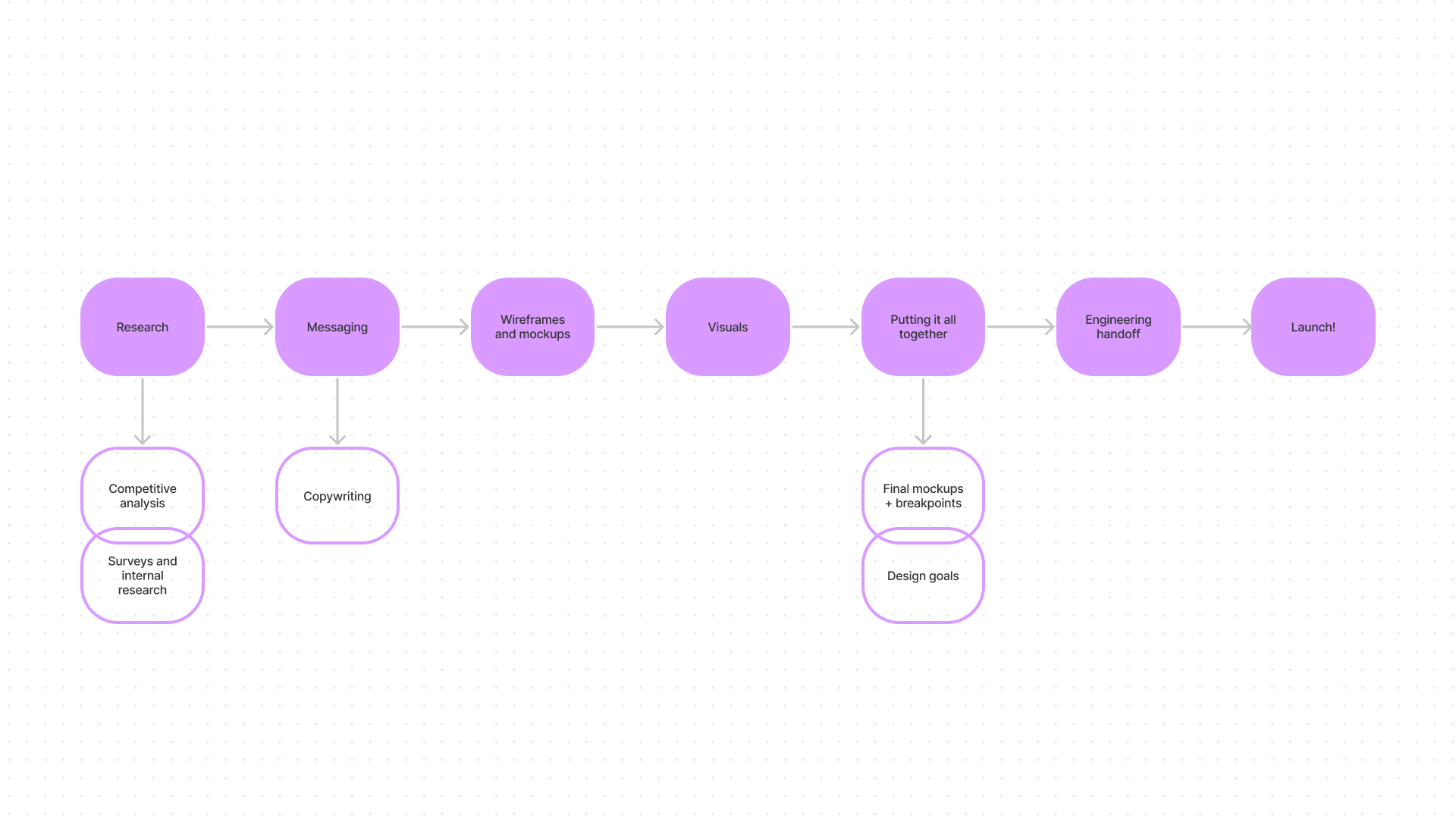
Process at a glance
research
I had a few ideas of overarching themes for the page to start with: working remotely, employee-led initiatives and passion projects, and opportunities for professional development. I first conducted internal research to gather content and messaging based around these themes. I went back and forth between setting up interviews or conducting a survey, and ultimately decided that a survey would give me wide breadth of responses and that that would serve me best (with the option for interviews if I really found that the page design could benefit from them). With help from our UX Researcher Shreya Venkatesan, I created a comprehensive internal survey with questions regarding each of the themes I mentioned above. From the responses I received, I was able to gather testimonials and focus on the most unique and compelling qualities of working at RepairPal.
messaging
With the research completed, the copywriting was next. The page has five distinct sections: introduction, video, Culture at RepairPal, Salary and Benefits, and Career Opportunities. I read through the responses I received and chose the ones that I thought painted the most colorful picture of what it’s like to work at RepairPal. These responses would go in the Culture at RepairPal section. Our VP of Product and Design wrote the copy for the Salary and Benefits section, as he could provide insight on these topics that I wasn’t quite acquainted with at the time of my internship.
page design & narrative
With the page sections and copy finalized, I was able to create the design of the page based on existing wireframes provided by our Lead Designer. I wanted to craft a story for the user of what working at RepairPal is like, with many different voices and perspectives.
First was the introduction section, which welcomed users to the Careers page and also contained a CTA (call to action) to view open roles right off the bat (if users arrive at the page already knowing they want to see those).
We have an extremely well produced video featuring a handful of employees that hasn’t been featured anywhere on our site. I decided that should be the focal point of the page
After hearing from our employees, I wanted users to read the testimonies I gathered and see more images of employees to supplement their understanding of our company culture after watching the video.
Once users have a grasp of our company culture, it’s time to start talking salary and benefits. The first few sections regarding culture draws users in. If they make it to this point, they likely are interested in learning about the benefits of working at RepairPal.
Last but not least is the main CTA to view open roles. At this point, if a user has made it this far, they likely are interested in or curious about our open roles.
visuals
Similar to the research and messaging, the visuals for this page were also a collaborative effort. I wanted to feature a variety of mediums for the visuals of this page to create a well rounded image of our company and brand. In addition to our video, I decided to include photography and illustrations.
To portray our remote-first culture, I coordinated a virtual photoshoot! I asked for volunteers in our main company-wide Slack channel. Many were eager to participate, and I had my set of volunteers in no time!
Our salary and benefits section was the perfect place to get abstract with illustrations. I collaborated on creative direction for these with our Lead Designer Nicole Garcia.
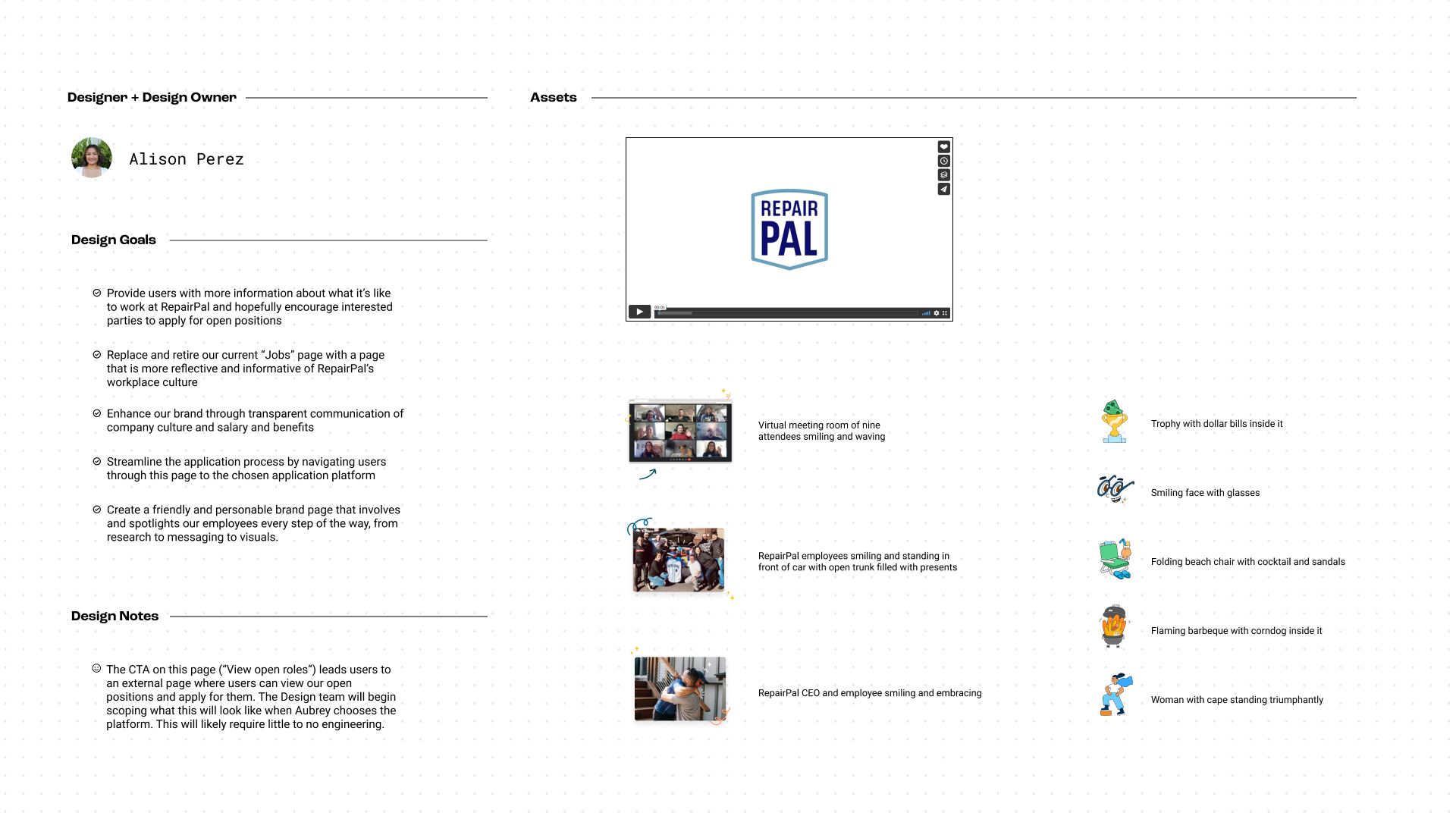
engineering handoff
At this point, design for the page is complete. The last step is to prepare the page for engineering handoff. This includes:
Designing the final mockups and breakpoints for desktop, tablet, and mobile and specifying the behaviors for each breakpoint.
Writing the design goals for the project to provide engineering with context. Also, listing any open product or engineering notes or questions to be answered in the development stage.
Writing alternative text for all the visuals on the page.
launch
The project’s primary impact could be summarized as follows:
Successfully communicating design’s high impact to the rest of the organization via cross-functional collaboration. Additionally, increasing internal understanding of product and design processes.
Enhancing employee experience by providing an opportunity for employees to be involved in the design process of a high-profile brand page on our website.
As RepairPal enters a critical growth period with increased hiring across the nation, an up to date Careers page that effectively reflects our brand and company culture is extremely crucial.
Check out the progress of the brand pages below!
Partners Page - shipped early Q2 2022
Careers Page - shipped Q2 2022
About Us Page - shipped late Q2 2022
Special thank you to Chandler Gassman for the background graphics used throughout this case study.